“Images Say A Thousand Words” I know is really important but might not be as clear-cut: Why Should Bloggers Implement only WebP Images for WordPress? Should you convert image to webp for your blog or website?
I’m 100% confident that you will not only love this post but also benefit from it.
In this blog post, I’ll share how important it is to have WebP enabled on WordPress, how it can affect your google rankings, how to enable it on your WordPress site. So, let’s start.
Table of Contents
What’s The Image Format?
The webp format is a web-based image format that provides lossy compression for images on the web.
The webp format was developed by Google and it outperforms JPEG in terms of file size, while still providing quality comparable to PNG. (Not to mention, the PNG image format has the highest grade image quality as of now).
To be precise, WebP is way smaller than other image formats. It is 26% smaller than the other kind, PNG. WebP images are also 25-34% smaller at the same quality level as JPEG images. That’s a lot.
This means if you’ve 1GB of JPEG images on your WordPress site, you can store the same amount of images in just 650MB of space on your server. That is if you’re using WebP format instead of plain old JPEG.

7 Reasons Using The WebP Images In WordPress
1: Reduce the file size of your images by up to 50%
By converting your images to WebP format, you’ll be able to reduce the size by up to 35% for JPEGs and 50% for PNG files.
Heavy files also take time to load completely & if the size exceeds 500KB, it slows down the website entirely. Who wants heavy files that take too much space & consume your server bandwidth?
2: Consume Less Storage Space
The second obvious reason to use WebP is that it uses less storage. Many server companies charge their clients additionally for the upgraded storage space.
“But with WebP enabled, you can save 35% of your overall hosting costs.”
3: Use Less Bandwidth
Bandwidth and storage space are 2 different things.
In simple words, bandwidth refers to a lane in which the data can get transferred from the server to your users on the web. Suppose, if you’ve got 1GB of server bandwidth, the max amount of files you can transfer in 1 go shouldn’t exceed 1GB. And images make the most part.
Less image size will use less bandwidth, thus save your server resources which can be better utilized in other processing tasks.
As not only do images get transferred by your server, but your server also sends other important data as well. If the image size is high, it’ll consume much of the bandwidth, giving quite less window for other files (such as text) to get transferred.
4: Image SEO And Google Guidelines Compliant
Since WebP image format is officially released by Google & they’ve also claimed that WebP is optimized for images on the web. In Google Page Speed Insights, you also get to see a repeated recommendation that, “Try To Use WebP Images”
Thus, people using WebP versions of images rather than JPEG or PNG tend to do better in image SEO since they’re compliant with the Google guidelines. This also helps them drive traffic to their blog not only from Google search but also image search as well.
5: Faster Loading Web Pages
As stated, Webp lossless images are smaller in size. They highly reduce your page loading times.
Also, a smaller file size takes less time to get transferred from the server to your client browsers. On my personal website, when I switched to WebP from PNG, I decreased loading time by 2.5s.
Then, my page size was reduced from 2MB to just 700KB, thus saving my bandwidth & decreasing my loading times simultaneously. This increased the site speed which is vital today.
6: Improve Your Core Web Vital Score
Recently, Google has emphasized the Core Web Vitals & stated how much they’re important in determining your rankings.
There’s a term in CWV (Core Web Vital) named LCP (Largest Contentful Paint). It refers to the time it takes for a part of your web page to get rendered by your browser.
Larger your file size or dimensions of the image, the more time it will take to paint that image in your browser, thus increasing the LCP & reducing the interaction time. WebP minimizes that by reducing the file size for you.
Also, keep in mind that your image dimensions should not exceed 1024px in width & overall size shouldn’t go beyond 100Kb for a better experience.
7: Deliver A Good User Experience
Overall, with all the benefits mentioned above, it helps you minimize costs, improve performance, increase google rankings, etc., and make the user experience for your visitors highly appealing.
Therefore, the chances of your site ranking higher increases by multiple folds.
How To Enable WebP Support On WordPress Website To Upload WebP Images?
Sadly, WordPress by default doesn’t support uploading WebP images. But there are 2 workarounds to it that I’ve figured out.
Either you can use plugins provided by Shortpixel or Imagify to create WebP versions of your PNG or JPEG Images & then deliver WebP images on the go. (This will create a separate WebP version for all your images. Old ones will still be there)
This method is most beneficial if you’re running a very large site & can’t convert images to WebP manually, as these plugins can do the nitty-gritty work all by themselves without any manual work.
But for me, I’m not a plugin-oriented guy.
Why?
Adding WordPress plugins for little tasks like these on WordPress sites every now & then increases the number of plugin files (JS & CSS files) & this puts a load on your server thus reducing its performance.
It also makes your sites load slow which in turn decreases your google rankings. I prefer the manual method over plugins.
But you can go with the above plugins if your site contains a lot of images as it’ll be nearly impossible to manually convert all the images to WebP. Just follow the below steps; you’ll be good to go:
Step 1: Create A Child Theme First
If you’re not using a child theme already, create one using this plugin.
This won’t work without a child theme. It’s a 2 step process & after your child theme is created, you can then delete this plugin.
Step 2: Activate Your Child Theme
Go To Appearance -> Themes -> Activate YourThemeChild
Step 3: Open Your Theme Editor
Go To Appearance -> Theme Editor -> functions.php
Step 4: Copy ; Paste The Code Below Into Your functions.php file
//** *Enable upload for webp image files starts*/
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
//** *Enable upload for webp image files ends*/
Step 5: Click On Save Changes
Now, you’ll be able to upload WebP images directly to WordPress without seeing any errors at all. You don’t need to make any changes to your htaccess file or any other files after this.
This is the simplest & easiest way to enable WebP support on WordPress after adding WordPress Plugin.
Few More Tweaks Hacks To Make Your WebP Image Load Faster
Many image editing tools or software don’t provide the feature to directly export your image as WebP files.
To counter this, you can export these images in their normal JPEG & PNG formats & bulk convert them to WebP using this free tool.
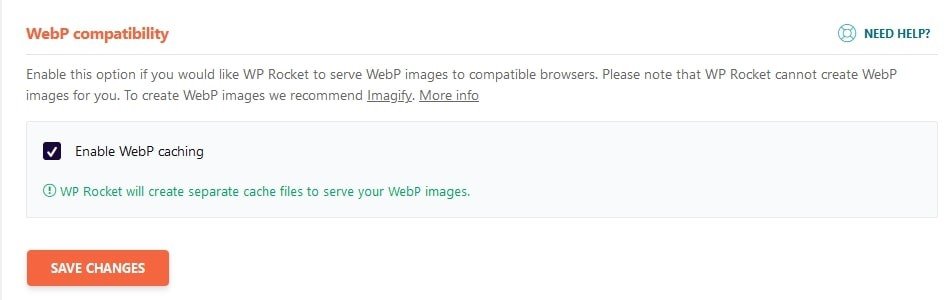
Use WP Rocket to Use Only WebP Images
WP Rocket is by far my most favorite WordPress caching plugin. I can say that because I’ve used more than 10+ caching plugins & none of them matches the level of WP Rocket.
In WP Rocket, you also get an option to optimize & create separate cache files (not separate image files) for your WebP images to improve your deliverability speeds & optimize their file sizes as well.

Use A Push CDN Service To Host Your Images
Many FREE CDN services like Cloudflare, pull CDN services. ry using A Push CDN Service for better image optimization delivery.
Before purchasing any CDN service, make sure it also allows for further compression.
Enable Browser Caching
If you have a website with 10 pages, and each page has 5 images on it – enabling Browser Caching can actually help improve the speed score!
In other words, if there are multiple requests for an image from various users at different times of day or night then your server will be doing more work to send those files.
You may not know this, but browsers cache what they see as being most relevant so even after hitting reload to get fresh content, that cached version will show up unless told otherwise.
To enable this on WordPress, I use WP Rocket Plugin & further reduce the request for images made to my server. It’s my All In One & most favorite plugin of all time.
PRO-TIP:Clear The Entire Background Of Your Images
If you’re using a picture that has a white background, you can just remove the background of those images entirely.
By doing this, you’re not only further reducing your file size, but to your end-user, they’ll not see any difference at all as your WordPress theme background is also white.
I practice this technique on my blog website always.
General FAQ’s Regarding Use Only WebP Images
Do Modern Browsers Support WebP File Format?
In short, Yes. Mostly all modern browsers support WebP Image File.
What Is The Best WebP Converter?
ImageToWebP is the best FREE WebP Converter I found to date. It can bulk convert your images to WebP within seconds.
What’s The Best WebP WordPress Plugin?
You’ll need to install plugins like ShortPixel & Imagify that will create an additional version of your image files on WordPress & then deliver them.
However, I don’t recommend this as you’re eating up your storage space since you’re using 2 images for a single purpose.
One is being used while the other is sitting idle & eating your precious storage as well.
Conclusion: Should You Use WebP Images On Your WordPress Site?
WebP images are a great way to make your website more efficient.
They can be used on WordPress sites in conjunction with plugins like WP Rocket, which provide additional optimization for web content.
You should use the right type of image depending on what you need it for and how large it is. This way you will have plenty of room left over for other features, such as videos!
The WebP format might be a good option if you have been using JPEGs or PNGs for your website images.
It will take some time to get used to the file changes, but there are plenty of other benefits that come with this change.
Remember:
“When Winds Of Change Blow, Some People Build Walls, While Others Build Windmills”
If you’re looking for an alternative type of image file and don’t want to wait longer than usual for the full page to load, then definitely try out WebP! I’m 100% sure, you’ll love the changes you’ll get with it.
Your Turn on Why Use Only WebP Images for Your Blog or Website
What are your thoughts about using only WebP images for WordPress? Tell us in the comments below so we can discuss.
And if you’ve any doubts, regarding any topic or you’re facing any problem regarding setting up WP Rocket on your blog, let me know if you need any help in the comments below..
- 7 Powerful Reasons To Use Only WebP Images for WordPress - June 28, 2021




This was such an interesting read, I always upload as .png or .jpeg then use a plugin compressor to make the files smaller. I’ll definitely be having a think about using webp, especially for speeding up my site.
Hi Jordanne, this really made a big difference for me here on Inspire To Thrive. I love having a fast site as it is so important today for viewers who have no patience to wait around for anything to load. Thanks for coming by and have a great day.
I’m glad Jordane you found this post useful
Hello Palash
I have been compressing all my jpeg images prior to loading them up to wordpress. The image stays in the jpeg format. I just ran a couple images that I recently uploaded through the free webP converter that you included in your post.
The compressed jpeg images were still smaller in terms of file size than the webP images. In this case would you still recommend converting to webP? I only use images for my blog. Also I am not super techy so when it comes to changing themes, adding plug ins, changing/adding code, I would rather leave it.
Look forward to your insight in this.
Thank you
SharlaAnn
Yeah Sharla, thank you so much for your comment.
And yeah sometimes webp can be a little bit larger in size than jpeg but you can surely use the webp compressor to further reduce your file size.
If you’re compressing your jpeg files, why not compress webp also.
Though it’s not needed & I won’t advise you to go with such unnecessary steps, but you’ve seen that when you compress jpeg images, they reach the size of about webp images.
Means webp is still good (you can further reduce the webp file size by using the compress images tool online like https://ezgif.com/optiwebp or https://shrinkme.app/).
But as far as webp is considered, you need not to compress it (it’s your choice) & een google guidelines recommend using webp.
So, in my opinion, using webp is still a great option to go with.
And if you’re not at all techie, I would advise you not to play with your settings.
Though images are an important part of the web, but still the heart of any blog post is it’s content originality & backlinks.
Everything else comes secondary.
Making these changes will definitely give you an edge over your competition but still nothing beats content & backlinks.
So don’t worry, keep writing & keep publishing.
Thanks for some clarification Palash.
I think you are correct and for now I will just focus on content and backlinks. I am definitely not up to messing around with my WordPress. One day when I am a rich and famous blogger I will hire someone to do the techie stuff for me.
SharlaAnn
Hope you found that helpful SharlaAnn
Our website had issues with loading speed and overall site performance, by changing the image formats we could see a lot of improvement.
Glad to see that Ramkumar.
Hi Palash Nag,
I hope you are doing good.
Thank you for sharing this post. I was in my mind to convert all my .png and .jpeg images to .webp. I was looking for suggestions and I found your post. Now, I am comfortable using .webp for my website to sue .webp Images…
Thanks, Palash Nag.
Hope that this post cleared your doubts. Feel free to message me if you face any problem thereafter.
Yes, Palash. My doughts are clear. But now I am trying to make changes on ongoing pics as .webp but I want to keep old pics as usual. If there is anything or any function in WordPress or.php please let me know.
#doubts.
you can definitely use the above plugins I mentioned in the post. Search for shortpixel plugin in WordPress plugin sections & install it. Go through the shortpixel link mentioned in the post above & create your free account. Connect your account to your plugin & voila, everything’s been set up.
Palash Nag
So far, I have been using PNG format mostly. I think WordPress’s upcoming version will support WebP format by default.
I will definitely give it a try in a post to see the improvement.
Well, thanks for sharing the benefits of using the same.
Amit Garg
Happy to help Amit. If you need any other assistance, feel free to message me. Thank you
Hello Palash,
I have recently started using the webp images on my blog and the experience is just awesome. The performance of blog has increased significantly. I highly recommend bloggers to using webp images. Thanks for sharing this awesome post
Regards,
Vishwajeet Kumar
see, I told you people that shifting to webp will definitely benefit you. Happy to see Vishwajeet that you’re happy with the results
I usually use pngs or jpgs as they work fine for me and also minimize their size so that they can load faster. I wonder how this webp format works now.
try out for yourself, & share your experiences. We are here to listen
Sounds great to optimize images, but does the quality will reduce too? This is very helpful to the websites containing the bigger sizes of images. Thank you
yeah quality gets reduced but you won’t see much ofa difference. But it’s not advisable to use if you’re running a photography website. because in that case, quality matters
I wasn’t aware of this format, the question is why isn’t this standard by default on WordPress?
I hope that in the next version of WordPress, they might take care of this thing.
Hi Palash,
Interesting post here. I had never heard of Webp but see the benefits of using it to speed up blogs. Any weapon in the page speed arsenal needs to be used to improve our UX. Thanks for sharing with us.
Ryan
Hey Ryan, thank you so much for the comment. And yeah, having made these changes to my own blog shifted my rankings by 5 to 8 posts up. Also, recently Google has implemented the new core web vitals too, which means these tips also will come in handy.