“Images Say A Thousand Words.” I know it is really important, but it might not be as clear-cut: Why Should Bloggers Use Only WebP Images in WordPress? Should you convert an image to WebP for your blog or website?
I’m 100% confident that you will not only love this post but also benefit from it.
In this blog post, I’ll explain why it’s important to enable WebP on WordPress, how it can affect your Google rankings, and how to do it on your WordPress site. So, let’s start.
Table of Contents
What’s The Image Format?
The WebP format is a web-based image format that provides lossy compression for web images.
The WebP format was developed by Google and outperforms JPEG in file size while still providing quality comparable to PNG. (Not to mention, the PNG image format has the highest grade image quality as of now).
To be precise, WebP is way smaller than other image formats. It is 26% smaller than the other kind, PNG. WebP images are also 25-34% smaller than JPEG images at the same quality level. That’s a lot.
This means if you have 1GB of JPEG images on your WordPress site, you can store the same number of images in just 650MB of space on your server. That i,s if you’re using WebP format instead of plain old JPEG.

7 Reasons for Using WebP Images In WordPress
1: Reduce the file size of your images by up to 50%
By converting your images to the WebP format, you can reduce their size by up to 35% for JPEGs and 50% for PNGs.
Large files also take time to load completely & if they exceed 500KB, they can slow the website entirely. Who wants heavy files that take too much space & consume your server bandwidth?
2: Consume Less Storage Space
The second obvious reason to use WebP is that it uses less storage. Many server companies charge their clients additionally for the upgraded storage space.
“But with WebP enabled, you can save 35% of your overall hosting costs.”
3: Use Less Bandwidth
Bandwidth and storage space are 2 different things.
In simple words, bandwidth refers to a lane through which data can be transferred from the server to your users on the web. Suppose you’ve got 1GB of server bandwidth; the maximum number of files you can transfer in 1 go shouldn’t exceed 1GB. And images make the most part.
A smaller image size uses less bandwidth, saving your server resources and allowing them to be better utilized for other processing tasks.
Not only does your server transfer images, but it also sends other important data. If the image size is large, it’ll consume a lot of bandwidth, leaving less room for other files (such as text) to be transferred.
4: Image SEO And Google Guidelines Compliant
Since the WebP image format was officially released by Google & they’ve also claimed that WebP is optimized for images on the web. In Google Page Speed Insights, you also get to see a repeated recommendation that “Try To Use WebP Images”
Thus, people using WebP versions of images rather than JPEG or PNG tend to perform better in image SEO because they comply with Google guidelines. This also helps them drive traffic to their blog, not only from Google search but also from image search.
5: Faster Loading Web Pages
As stated, WebP lossless images are smaller. They highly reduce your page loading times.
Also, a smaller file size takes less time to get transferred from the server to your client browsers. On my personal website, switching from PNG to WebP reduced loading time by 2.5 seconds.
Then, my page size was reduced from 2MB to 700KB, saving bandwidth & decreasing loading times. This increased the site speed, which is vital today.
6: Improve Your Core Web Vital Score
Recently, Google has emphasized Core Web Vitals & stated that they are important in determining your rankings.
There’s a term in Core Web Vitals (CWV) called LCP (Largest Contentful Paint). It refers to the time it takes for a part of your web page to get rendered by your browser.
The larger your file size or dimensions of the image, the more time it will take to paint that image in your browser, thus increasing the LCP & reducing the interaction time. WebP minimizes this by reducing file size.
Also, keep in mind that your image dimensions should not exceed 1024px in width & overall size shouldn’t go beyond 100Kb for a better experience.
7: Deliver A Good User Experience
Overall, the benefits mentioned above help you minimize costs, improve performance, increase Google rankings, and make your visitors’ user experience highly appealing.
Therefore, the chances of your site ranking higher increase by multiple folds.
How To Enable WebP Support on a WordPress Website To Upload WebP Images?
Sadly, WordPress doesn’t support uploading WebP images by default. But there are 2 workarounds I’ve figured out.
Either use plugins from ShortPixel or Imagify to create WebP versions of your PNG or JPEG images, then deliver them on the go. (This will create a separate WebP version for all your images. Old ones will still be there.
This method is most beneficial if you’re running a very large site & can’t convert images to WebP manually, as these plugins can handle the nitty-gritty work on their own.
But for me, I’m not a plugin-oriented guy.
Why?
Adding WordPress plugins for small tasks on WordPress sites every now & then increases the number of plugin files (JS & CSS) & this puts a load on your server, reducing its performance.
It also makes your sites load slowly, which in turn decreases your Google rankings. I prefer the manual method over plugins.
But you can use the plugins above if your site has a lot of images, as it’ll be nearly impossible to manually convert them all to WebP. Just follow the steps below; you’ll be good to go:
Step 1: Create A Child Theme First
If you’re not using a child theme already, create one using this plugin.
This won’t work without a child theme. It’s a 2-step process & after your child theme is created, you can then delete this plugin.
Step 2: Activate Your Child Theme
Go To Appearance -> Themes -> Activate YourThemeChild
Step 3: Open Your Theme Editor
Go to Appearance -> Theme Editor -> functions.php
Step 4: Copy; Paste The Code Below Into Your functions.php file
//** *Enable upload for webp image files starts*/
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
//** *Enable upload for webp image files ends*/
Step 5: Click On Save Changes
Now, you’ll be able to upload WebP images directly to WordPress without seeing any errors at all. You don’t need to make any changes to your htaccess file or any other files after this.
This is the simplest way to enable WebP support on WordPress after installing the WordPress Plugin.
A Few More Tweaks and Hacks To Make Your WebP Image Load Faster
Many image-editing tools and software don’t offer a direct way to export your image as a WebP file.
To counter this, you can export these images in their normal JPEG & PNG formats & bulk convert them to WebP using this free tool.
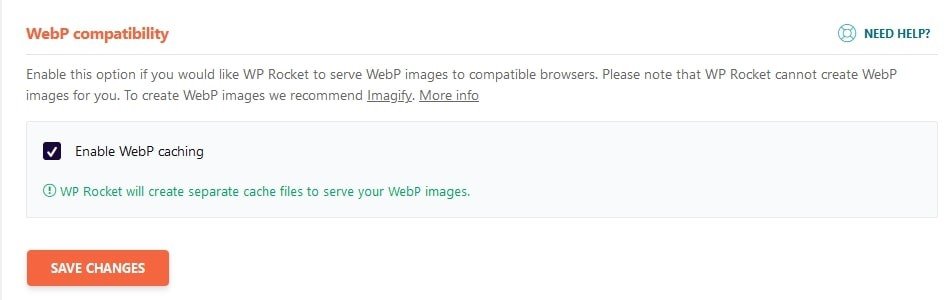
Use WP Rocket to Use Only WebP Images
WP Rocket is by far my favorite WordPress caching plugin. I can say that because I’ve used more than 10+ caching plugins & none of them match the level of WP Rocket.
In WP Rocket, you can also optimize & create separate cache files (not separate image files) for your WebP images to improve delivery speeds & optimize their file sizes.

Use A Push CDN Service To Host Your Images
Many FREE CDN services, like Cloudflare, pull CDN services. Try using A Push CDN Service for better image optimization delivery.
Before purchasing any CDN service, make sure it also allows for further compression.
Enable Browser Caching
If you have a website with 10 pages, and each page has 5 images, enabling Browser Caching can actually improve the speed score!
In other words, if there are multiple requests for an image from various users at different times of day or night, your server will be doing more work to send those files.
You may not know this, but browsers cache what they consider most relevant, so even after hitting reload to get fresh content, the cached version will show up unless told otherwise.
To enable this on WordPress, I use the WP Rocket plugin, which further reduces the number of image requests to my server. It’s my all-in-one and most favorite plugin of all time.
PRO-TIP: Clear The Entire Background Of Your Images
If you’re using a picture with a white background, you can remove the background entirely.
By doing this, you’re not only further reducing your file size; your end users won’t see any difference, as your WordPress theme’s background is also white.
I always practice this technique on my blog.
General FAQ’s Regarding Use Only WebP Images
Do Modern Browsers Support WebP File Format?
In short, yes. Almost all modern browsers support the WebP Image File.
What Is The Best WebP Converter?
Image To WebP is the best FREE WebP Converter I found to date. It can bulk convert your images to WebP within seconds.
What’s The Best WebP WordPress Plugin?
You’ll need to install plugins like ShortPixel & Imagify that create additional versions of your image files on WordPress & then deliver them.
However, I don’t recommend this, as you’re wasting storage space by using 2 images for the same purpose.
One is being used while the other is sitting idle & eating your precious storage as well.
Conclusion: Should You Use WebP Images On Your WordPress Site?
WebP images are a great way to make your website more efficient.
They can be used on WordPress sites alongside plugins like WP Rocket, which provide additional optimization for web content.
You should use the right type of image depending on what you need it for and how large it is. This way, you will have plenty of room left over for other features, such as videos!
The WebP format might be a good option if you have been using JPEGs or PNGs for your website images.
It will take some time to get used to the file changes, but there are plenty of other benefits to this change.
Remember:
“When Winds Of Change Blow, Some People Build Walls, While Others Build Windmills”
If you’re looking for an alternative image format and don’t want to wait longer than usual for the full page to load, definitely try WebP! I’m 100% sure you’ll love the changes you’ll get with it.
Your Turn on Why Use Only WebP Images for Your Blog or Website
What are your thoughts about using only WebP images for WordPress? Tell us in the comments below so we can discuss.
And if you’ve any doubts, regarding any topic or you’re facing any problem regarding setting up WP Rocket on your blog, let me know if you need any help.
- 7 Powerful Reasons To Use Only WebP Images for WordPress - June 28, 2021




This was such an interesting read, I always upload as .png or .jpeg then use a plugin compressor to make the files smaller. I’ll definitely be having a think about using webp, especially for speeding up my site.
Hi Jordanne, this really made a big difference for me here on Inspire To Thrive. I love having a fast site as it is so important today for viewers who have no patience to wait around for anything to load. Thanks for coming by and have a great day.
I’m glad Jordane you found this post useful
Hello Palash
I have been compressing all my jpeg images prior to loading them up to wordpress. The image stays in the jpeg format. I just ran a couple images that I recently uploaded through the free webP converter that you included in your post.
The compressed jpeg images were still smaller in terms of file size than the webP images. In this case would you still recommend converting to webP? I only use images for my blog. Also I am not super techy so when it comes to changing themes, adding plug ins, changing/adding code, I would rather leave it.
Look forward to your insight in this.
Thank you
SharlaAnn
Yeah Sharla, thank you so much for your comment.
And yeah sometimes webp can be a little bit larger in size than jpeg but you can surely use the webp compressor to further reduce your file size.
If you’re compressing your jpeg files, why not compress webp also.
Though it’s not needed & I won’t advise you to go with such unnecessary steps, but you’ve seen that when you compress jpeg images, they reach the size of about webp images.
Means webp is still good (you can further reduce the webp file size by using the compress images tool online like https://ezgif.com/optiwebp or https://shrinkme.app/).
But as far as webp is considered, you need not to compress it (it’s your choice) & een google guidelines recommend using webp.
So, in my opinion, using webp is still a great option to go with.
And if you’re not at all techie, I would advise you not to play with your settings.
Though images are an important part of the web, but still the heart of any blog post is it’s content originality & backlinks.
Everything else comes secondary.
Making these changes will definitely give you an edge over your competition but still nothing beats content & backlinks.
So don’t worry, keep writing & keep publishing.
Thanks for some clarification Palash.
I think you are correct and for now I will just focus on content and backlinks. I am definitely not up to messing around with my WordPress. One day when I am a rich and famous blogger I will hire someone to do the techie stuff for me.
SharlaAnn
Hope you found that helpful SharlaAnn
Our website had issues with loading speed and overall site performance, by changing the image formats we could see a lot of improvement.
Glad to see that Ramkumar.
Hi Palash Nag,
I hope you are doing good.
Thank you for sharing this post. I was in my mind to convert all my .png and .jpeg images to .webp. I was looking for suggestions and I found your post. Now, I am comfortable using .webp for my website to sue .webp Images…
Thanks, Palash Nag.
Hope that this post cleared your doubts. Feel free to message me if you face any problem thereafter.
Yes, Palash. My doughts are clear. But now I am trying to make changes on ongoing pics as .webp but I want to keep old pics as usual. If there is anything or any function in WordPress or.php please let me know.
#doubts.
you can definitely use the above plugins I mentioned in the post. Search for shortpixel plugin in WordPress plugin sections & install it. Go through the shortpixel link mentioned in the post above & create your free account. Connect your account to your plugin & voila, everything’s been set up.
Palash Nag
So far, I have been using PNG format mostly. I think WordPress’s upcoming version will support WebP format by default.
I will definitely give it a try in a post to see the improvement.
Well, thanks for sharing the benefits of using the same.
Amit Garg
Happy to help Amit. If you need any other assistance, feel free to message me. Thank you
Hello Palash,
I have recently started using the webp images on my blog and the experience is just awesome. The performance of blog has increased significantly. I highly recommend bloggers to using webp images. Thanks for sharing this awesome post
Regards,
Vishwajeet Kumar
see, I told you people that shifting to webp will definitely benefit you. Happy to see Vishwajeet that you’re happy with the results
I usually use pngs or jpgs as they work fine for me and also minimize their size so that they can load faster. I wonder how this webp format works now.
try out for yourself, & share your experiences. We are here to listen
Sounds great to optimize images, but does the quality will reduce too? This is very helpful to the websites containing the bigger sizes of images. Thank you
yeah quality gets reduced but you won’t see much ofa difference. But it’s not advisable to use if you’re running a photography website. because in that case, quality matters
I wasn’t aware of this format, the question is why isn’t this standard by default on WordPress?
I hope that in the next version of WordPress, they might take care of this thing.
Hi Palash,
Interesting post here. I had never heard of Webp but see the benefits of using it to speed up blogs. Any weapon in the page speed arsenal needs to be used to improve our UX. Thanks for sharing with us.
Ryan
Hey Ryan, thank you so much for the comment. And yeah, having made these changes to my own blog shifted my rankings by 5 to 8 posts up. Also, recently Google has implemented the new core web vitals too, which means these tips also will come in handy.