Do you know how to create a child theme WordPress blog? If you’re blogging platform is WordPress, there is absolutely nothing that can hold you down with themes in WordPress.
You can add, remove or tweak your blog anyhow, anytime: add PHP, CSS, or HTML tags, change the sidebars, content area, above or below post, embed media with ease, etc.
The limit is your brain! It’s just as far as you can think.

That’s the madness with WordPress flexibility and I’m super excited about the Open Source CMS.
There are tons of beautiful, professional, and very cheap WordPress Themes out there. I use Thrive Theme’s FocusBlog theme. All you have to do is buy, click to install, and Boom.
Table of Contents
You Have A Nice WordPress Themed Blog
No need for expensive coders and designers. With WordPress, you can now have a super-looking website and blog without calling your bank. You don’t even need $200 except you want to blow it out.
There are how-to free resources everywhere online on how to start a WordPress blog. You may want to check out this step-by-step document published on WPkube to help you start your own WordPress blog.
But There Is a Serious Problem
All these commercial themes are open source so you can add your stuff to them anytime. But at the same time, the theme developer can also add stuff to the themes at any time.
Big problem!
If you add things to your blog (design and functions), you break any changes made by the theme developer. But if the development updates or make any changes to your theme, you completely lose your local changes as well.
See the problem?
If your blog runs on a commercial theme, there are going to be constant updates for security and compatibility reasons.
So it’s hard to maintain any changes that you bring to your theme.
Any solution?
Themes In WordPress: Child Themes!
Yes, that’s the perfect solution for your WordPress themes.
And the good news is that it’s simple to make.
WordPress Child themes allow you to make endless changes to the main theme without losing them (the changes) during the main theme’s update.
So you can confidently modify your design and blog’s functionalities without the fear of losing them should your theme developer do some updates to the theme.
(Did you know Inspire To Thrive started using a Child Theme here when the site was updated a few years ago?)
Why Even Worry On WordPress?
If you are running on a commercial theme, chances are someone else bought that same template before (or after) you.
Some themes are quite popular because of their beauty, SEO and Mobile-friendliness, etc. And if you are using such a theme, you are not unique.
And if you want your own image, you should be worried at this point. You’ll want to be different and stand out.
Have you even sort to do something on your blog and someone tells you (or you read from somewhere) that you have to add a piece of CSS code to your style.css file or add some funny PHP stuffs to your functions.php file?
Trust me with WordPress, you are going to have to come across it several times. But the bad news is that all your customization and anything you add to these files will be completely lost each time you update them.
So you need a WordPress Child Theme for your blog to keep all your changes intact.
How To Create WordPress Child Theme
There are two ways to create your own child theme:
- Use a plugin
- Do it manually.
I hate #1 because I’m one of those who don’t believe in having too many plugins on your blog. But if you think it’s the best for you, try out these options.
I’m just going to help you lay the foundation. The child theme you want to create depends on what exactly you want.
If you’ve gotten some simple PHP functions to alter the behavior of your blog, this will just be all you need.
But if you need some more complex modifications, after creating your child theme, you may need the services of a designer or coder to get it done. So let’ create our child theme.
What You Need To Create WordPress Child Themes
- You will need an FTP client. This is the app to transfer files to your WordPress Hosting server space. Alternatively, you can use the file managing web app provided by your hosting control panel.
- Next, you need a text editor to edit both the CSS and PHP files that make up your Child Theme.
Basically, you need just one file to get your Child theme completely set and running. This is the style.css file.
Here is the structure of the file:
/*
Theme Name: EnstineMuki Child Theme
Theme URI: http://enstinemuki.com/
Description: Thrive Themes child theme
Author: Enstine Muki
Author URI: http://enstinemuki.com
Template: focusblog
Version: 1.0.0
*/
@import url("../focusblog/style.css");
This file content is simple and I’m going to explain it.
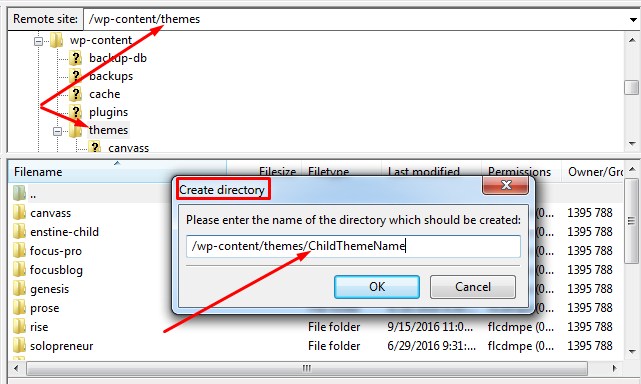
First, You need to connect to your hosting space using your preferred FTP software and browse to the themes folder.

Once in your themes folder, create another folder. The name of the new folder should be the name of your child’s theme.
Upload your template files to this new folder.
Now Let Me Walk You Through the Content of the CSS File:
Theme Name: A descriptive name of your child’s theme. This is what shows up in the wp dashboard
Theme URI: URL to find more information about the theme
Description: Description of your child theme
Author: Name of the author of the theme
Author URI: URL of the author
Template: The main theme you want to connect is the child theme too. Copy the exact name from the themes folder (Be aware that it is case-sensitive)
Version: The version of your child theme
@import URL: This is the path to the CSS file of the parent theme. Replace focusblog (case-sensitive) with the exact parent template name of your own blog.

This is just the basic information and must be commented out. You may want to add more commands to the header section of the file.
The @import URL rule is telling your child theme to import and use the information in the style sheet of the parent theme.
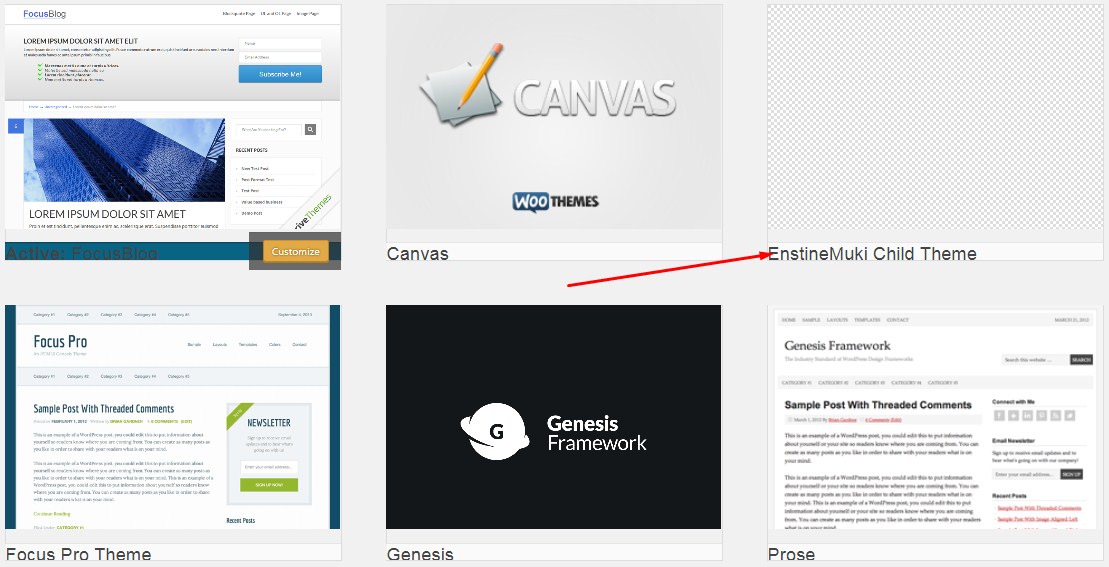
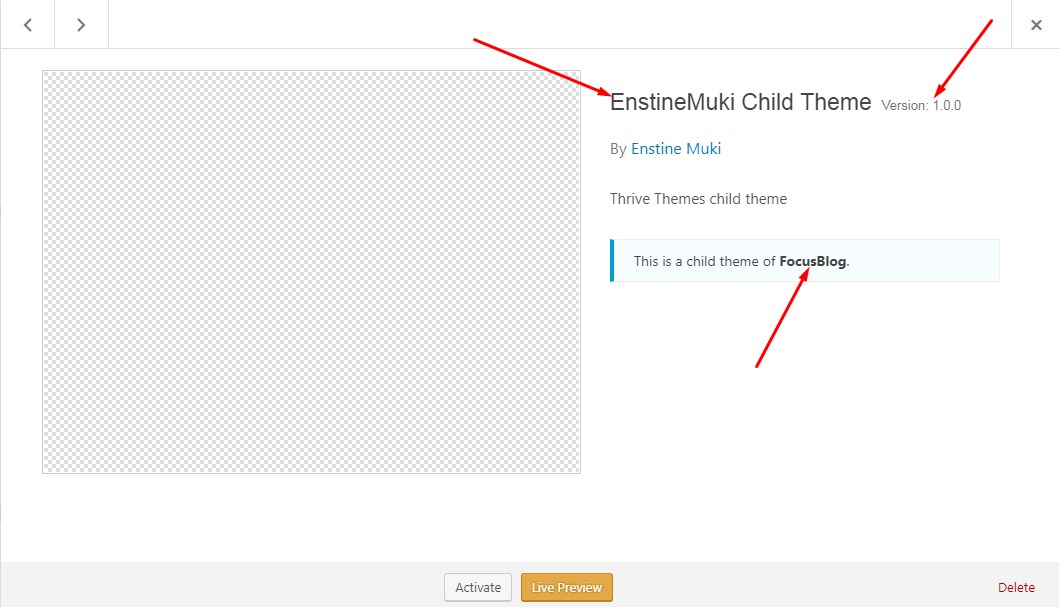
Here is what it looks like in your WordPress back-end:

Click on the child theme and here is what you get:

Adding More Files To Themes In WordPress
Adding more files to your child theme just depends on what you want.
You may create more files like header.php, sidebar.php, functions.php, etc
Next, let’s look at a simple trick to remove the WordPress version number from your blog.
Remember if you simply copy the code below and drop in the functions.php file of your main theme, this will work until there is a theme update.
Some sources will recommend you open your header.php file and get rid of this line:
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" />
This is yet another approach that will only work for as long as you don’t update your main theme.
So let’s do this by creating a text file called functions.php (make sure the extension of the file is .php). Copy this code snippet and paste in it:
//remove WordPress Version Number
function emm_remove_version() {
return '';
}
add_filter('the_generator', 'emm_remove_version');
Then upload the file to your Child Theme folder.
Activate Your WordPress Child Theme
Now you have your child theme uploaded. For it to go live, activate it. You will instantly see the changes if they were correctly made when you create a child theme WordPress blog.
Your Turn
I’d love to know in the comments below if you are using WordPress Child Themes with your website or blog?
- 5 Tips to Start and Run a Successful Online Business in 2026 - December 19, 2024
- How To Win SEO Battles And Constantly Be On Top Of SERPs - July 15, 2024
- How to Earn Free Bitcoin by Shopping Online with Lolli - February 11, 2024




what an informative and fantastic article it is! Actually, this article will be most effective for the audience. I hope, you gift us more article like this. Thank for sharing the most informative article.
Hi Enstine,
Awesome article. I know the importance of child themes very much. I added a couple of codes in my theme files directly, without creating a child theme. I too want to create a child theme. But unfortunately, I don’t have access to the FTP client or cPanel. So I have to re-insert the code every time whenever I update the theme. I fed up with the process. But I don’t have another way.
Thanks a lot for writing this informative content. Have a wonderful time ahead.
Best wishes,
Manoj
Oh sorry man.
You need access to files on your server. FTP or any web based file manager. I’m curious to know how you are hosting without access to your files.
Thanks for sharing your experience bro
Hello Enstine,
Child themes all be a time saver. You can customize your current theme with a child theme without messing with source codes. Today many WordPress theme providers offer child themes for customization like Genesis, Thesis etc. Thanks for sharing these helpful tips.
Have a Great day.
Vishwajeet
Hey bro,
Good to see you here.
This is the way to add uniqueness to your blog without fear of having everything deleted during main theme update.
Thanks for commenting and sharing.
Do have a wonderful weekend
All about that function Enstine. Do things intelligently. Spend some money to buy a child theme. Save yourself time, energy and headaches as new updates roll out, because goodness knows updates are happening regularly. Simply the way it is. Rocking post bro.
Hey Ryan,
The issue is that folks don’t know much about this flexibility with WordPress. Though it’s easy to handle, they can always hire more qualified hands as you mentioned.
Thanks for your input. Hope you are having a wonderful weekend
Great tips, Enstine. I’m not a techie person but I can learn really fast. When I saw Lisa’s website frontpage, I was so impressed and excited that I had to congratulate her for the new look of her site. Currently, I have 2 WordPress websites hosted by Bluehost and Siteground respectively. I actually using my 2nd site to learn and practice my skills. It’s time to put to practice this amazing tutorial.
Thanks for sharing.
Awesome!
We learn by practice bro. That’s how we acquire new skills.
Thanks for sharing your experience bro.
Do have a wonderful weekend
Hi Lisa, Hi Enstine,
This is awesome! You summed up how to create a child theme in one blog post – I’ve been taking a course on Udemy to learn how to do this, lol.
I’m getting the hang of it but it’s working on the FTP server that is throwing me for a loop. I guess the more I practice the more I’ll get comfortable with it.
I’ve been using child themes for a while now. I love how I can go in and customize the fonts/colors to whatever I like. And it’s what I recommend to my clients.
Thanks again for showing us how to do this!
Have a great day and rest of the week!
Cori
Hey Cori,
Thanks for being part of this party.
I love the experience posting on Lisa’s blog here.
Using FTP apps has been a constant thing to me as a webmaster. I have experience as webmaster dating back 2005. So I understand your plight because I once was there.
Don’t forget to hit me up in PM should you need any assistance. No bills to pay.
Hi Lisa –
Great article! This is a blast from the past. I started using child themes with Genesis back in the day and really learned all about functions, hooks etc. My site was so light weight, and the ease of not worrying about updates was truly wonderful.
I have bee using Avada for a few years, and updating has not been a desirable experience. I was recently just thinking about using their child theme and working more on my developer chops. This has me really inspired to follow through with that…once and for all!
Love your blog and the plethora of great information you provide for not only me, but for my readers as well.
Thanks for sharing…will return soon.
Brad
Hey Brad,
Thanks for your feedback.
I have had an attraction for Avada these days due to the long list of features. I don’t know about the SEO aspect though. Hope you have good experience with it.